2023-07-14 11:28
hbuilderx设置div标签分栏显示教程
HBuilderX是全新推出的一款HTML5的Web开发工具。很多用户在使用hbuilderx的时候,想知道怎么设置div标签分栏显示,那么我们应该怎么操作呢?本篇就为大家分享详细的操作教程,有需要的用户一起来看看吧。
hbuilderx设置div标签分栏显示教程
1、打开HBuilderX工具,创建web项目,然后新建文件。

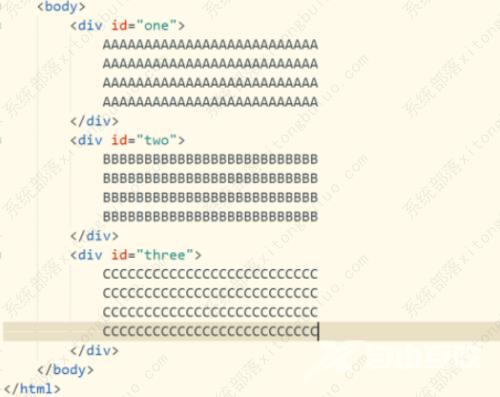
2、在标签中,插入三个div标签,分别设置不同的内容。

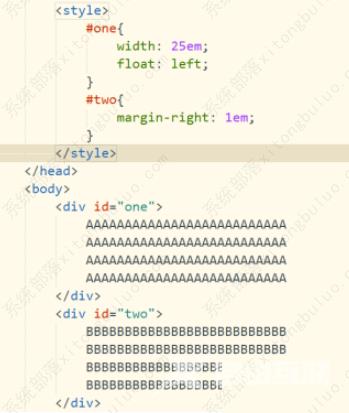
3、利用one和two ID选择器,设置对应的样式属性。

4、保存代码并运行页面文件,打开浏览器,查看界面效果。

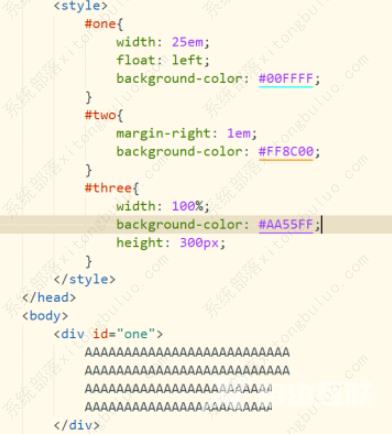
5、再次添加设置第三个div标签的样式,分别添加background-color属性。

6、再次保存代码并刷新浏览器,可以看到界面出现了分栏。

阅读本文的人还阅读: